10 Tips To Get More Readers on DEV


URL copied to clipboard

In This Article
- Pin Post to Your DEV Profile
- Target Beginners or Expert Readers
- Syntax Highlighting for Code Blocks
- Add a Table of Content and Link to Headings
- How To Choose Markdown Editor on dev.to
- Add a Canonical Link to Your Article on dev.to
- Report Articles if Someone Steals Them
- How To Make Series on dev.to
- How To Embed Videos and Instagram Posts on dev.to
- Remind the Reader To Subscribe
1. Pin Post to Your DEV Profile
You can pin articles to your profile page, it will pin above your other articles. To do so, go to your dashboard and click the Manage button beside the article you want to pin. You will find a Pin to profile button there.

From now on, you can pin your most popular posts to attract clicks from curious profile page visitors.
2. Target Beginners or Expert Readers
While you're at the Manage page mentioned above, there are another valuable feature you can use. It allows you to target users with a certain experience level so your articles can be shown to the people who are most likely to appreciate it.
Note that they also have some useful tips on that page to help you reach out to more readers, such as sharing your articles to Reddit.

3. Syntax Highlighting for Code Blocks
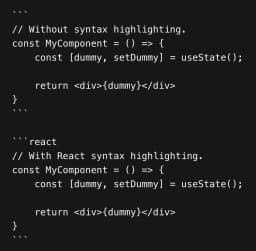
Obviously, it's not unusual to post code on DEV, and DEV certainly supports syntax highlighting for different languages. Still, I once in a while see people posting code without syntax highlighting or posting images of code instead of using code blocks.
Neglecting syntax highlighting or using images for showing code is bad practice. This is because it's harder to read, difficult to copy-paste, and the browser can't scale the font size. Using an image also degrades performance and the code within the picture will not be searchable with ctrl f or on Google (text search).

To activate syntax highlighting, just specify which language the code consists of at the first line of the markdown code block. Available options include react, javascript, markdown etc.

4. Add a Table of Content and Link to Headings
Like many other sites, DEV supports anchored links (also known as hashtag links) which links to specific headings in your article, or even another article. Unfortunately, they don't seem to have a UI that allows us to copy the anchor link.
To get the anchor link, you have to inspect the heading element in the web inspector to find it (right click on the heading and choose Inspect). You will find a zero-width link with the hashtag suffix you append to your article's URL. It's basically a kebab-cased version of the heading preceded with a hashtag, so you don't really have to copy it from the inspector every time.

You can utilize these anchor links in your DEV post to create a table of content like the one I have added at the top of this article. To do that, just add a regular link that refers to the anchor link for the heading you want to link to.
[Anchor link to "Add a Table of Content and Link to Headings"](#4-add-a-table-of-content-and-link-to-headings)
Anchor link above will output this link: Add a Table of Content and Link to Headings.
5. How To Choose Markdown Editor on dev.to
DEV has two different markdown editors. If you want to get rich on blogging, you need to choose the Rich + markdown editor. Just kidding, it doesn't ducking matter what you choose. But it can be good to know that they both exist, otherwise you may be confused when you google for something and the DEV UI doesn't look like in the guide you are looking at.
The two editors DEV offers are:
- Rich + markdown
- Basic markdown
If you don't know which to choose, just go for the rich one. The rich one contains some extra UI elements to choose tags and previewing your articles etc. With the basic markdown you have to specify title and tags etc. via Front Matter. You can find DEVs documentation for it here.
To switch editor, go to your account settings, choose Customization and scroll down to the title Writing.

6. Add a Canonical Link to Your Article on dev.to
I'm sure a lot of you already know this, but I still mention it because it's quite hidden and definitely the single most important feature if you additionally publish your blog posts to your own blog or other blog portals.
Read about why it's so important for SEO (Search Engine Optimization) on ahrefs site here, I won't go into details, but what it does is to avoid Google punishing you for posting the same content at different places.
How to add canonical links differs dependent on which markdown editor you are using. If you are using the basic markdown editor, you can do as it says in the Front Matter guide.

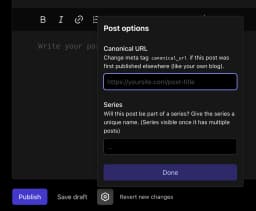
That also works for the rich markdown editor, but the rich markdown editor also allows you to specify a canonical link via UI. There's a discrete options button at the bottom of the create post page, beside the Save draft button, see the hexagon button in the image below.

7. Report Articles if Someone Steals Them
Another quick tip related to the canonical link is to be quick to publish your articles on all sites at once if you publish it on multiple sites. If you wait too long with publishing your article someone may steal it and you can in worst case be banned from some blog portal for publishing articles that are available on other sites already.
Articles do get stolen a lot by automated sites. If you detect that someone has stolen your blog article, you can read about what to do in my guide here.
8. How To Make Series on dev.to
You may have seen that some people create series at dev.to. You do that in the same way as you add a canonical link. If it is your first time adding a series, nothing will happen when you create your article since there's only one article in the series.
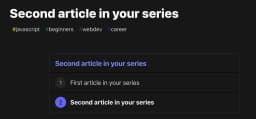
Next time you create a new blog article you will see your previously series listed. When you choose an existing series, a series component will be added to all blog articles in that series. It will look as in the image below.

9. How To Embed Videos and Instagram Posts on dev.to
Not very many people embed videos in their DEV posts, but it is doable by using liquid tags. You have DEVs docs for it here.
A YouTube video can be embedded either with the embed keyword or youtube keyword.
{% youtube 9Xd8xq06FCw %}
{% embed https://www.youtube.com/watch?v=9Xd8xq06FCw %}

Why you should add a video? Well, if you have some video that would need some attention it can be a good idea to include it in your DEV article. I'm sure you also can find good educational or funny movies to add to you blog post as well. Or why not embed on of your Instagram posts? The id to use in the embedded Instagram liquid tag is the last part of the URL to the post.
// Embed Instagram blog post by adding the post's id.
// Below embedding will embed the url "https://www.instagram.com/p/CfRzNd3seAC/"
{% instagram CfRzNd3seAC %}
10. Remind the Reader To Subscribe
Last but not least. Ensure that people know that your article is available on your blog and remind them to hit the like button and make a comment. This can be of course be interpreted as advertising, but in my opinion, it's a fair thing to do.
If you article is inspiring, the reader may get a lot of ideas and eagerly start processing thoughts and making plans. How cheerful the reader ever will be, he or she is not in an optimal condition for remembering to click with his finger on a heart or unicorn icon on a screen. And let's be honest, who will know you have your own website and try to find it if you don't link to it? Most (sane) people don't play hide and seek with strangers over the internet.
Bonus: Add a Summary
People have their own life to life, as stressful just as yours may be. Give them a chance to read through your article hastily. Here's my summary. A simple list of the tips, even if people will miss all details about how to do these things if they don't read the whole article.
- Pin posts to your profile to promote your most popular articles.
- DEV to supports targeting beginner or expert readers when managing an article.
- Use syntax highlight for code blocks, never use an image to show code.
- A table of content with anchor links to headings give a good overview.
- You can choose either markdown editor, just be aware that dev.to has two of them.
- Always add a canonical tag if you post your article to multiple websites.
- Don't wait to post articles on multiple websites, they may be stolen.
- DEV supports adding series, a good way to get people to read your old articles.
- You can embed YouTube videos and other media in your article.
- Remind people to subscribe and hit the like button!