List of Free Image Tools Every Frontend Developer Needs


URL copied to clipboard

This is a list of free tools every frontend developer probably will google for one day. These websites lets you resize, reformat, edit, generating or downloading images and videos to use on your website or blog.
- Photopea - Online Photoshop Web Client
- Adobe Color Wheel - Working with Colors
- Generating a Theme From an Image
- Generating Solid Color Background Images in Base64
- Turning Images and Files to Base64
- Generating CSS Background Images
- Removing Background From an Image
- Converting Images Into Different Formats
- Royalty Free Images, Graphics and Videos
- Generate a favicon
- Create a Profile Picture From an Image
- Multi Purpose Tools
- Where To Learn More
1. Photopea - Online Photoshop Web Client
Photopea is like Photoshop, but online. It's a very powerful tool for editing images and can also be used to convert images into different formats while changing the quality of the images. Adjusting lights and colors is very easy to do via the Image toolbar menu. Just google how to do what you want in Photoshop and Photopea will often work in a similar way. Only your fantasy restricts what you can do with Photopea.
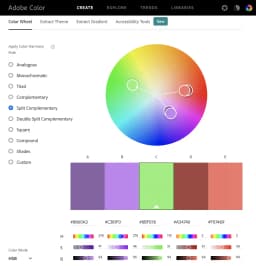
2. Adobe Color Wheel - Working with Colors
Adobe Color Wheel has great tools for working with colors. You can easily create your own theme by finding complementary, analogous or shade colors, or even extract a theme from an image. You can work effectively with HSB, LAB and RGB colors and check contrasts between colors. It's a tool I have used a lot through out the years.

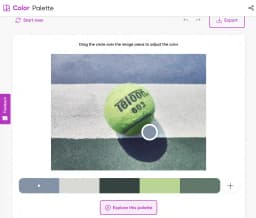
3. Generating a Theme From an Image
As mentioned, Adobe Color Wheel lets you to extract a color palette theme from an image. It's not the only tool that allows you to do that. If you are not satisfied with the result you can use Picsart's tool for that.

4. Generating Solid Color Background Images in Base64
Sounds pretty useless, but sometimes you actually need solid color pictures in Base64 format, then you can use PNG Pixel. Tiny Base64 images can sometime be embedded directly as CSS which the site shows you how to do, and a semi-transparent colored background image can give a nice user experience when using it as a blurred image placeholder while lazy loading an image. You can check out what it looks like on my website's meme page.
5. Turning Images and Files to Base64
If you find it useful to work with Base64 images, Base64 Guru allows you to convert images, audio and other file types into Base64 format. It's maybe not a tool to use daily, but when you need it it's nice to know about it.
6. Generating CSS Background Images
Do you want a simple CSS-only background for your website? Hero Patterns allows you to generate SVG files you can use directly as CSS backgrounds. Choose a pattern and select a color and opacity and you are done. It provides you with generated CSS code ready to be copy pasted. Another similar site is BG Jar.
Or why not generate a cool smokey background image with Waterpipe.js?

7. Removing Background From an Image
Enough of tools for generating backgrounds. Maybe you don't even want a background. If so, there are tools for that as well! Picsart has a background remover and remove.bg is dedicated for that. And of course, old gold' Adobe Express can remove backgrounds as well. Make sure to checkout Adobe Express' other free tools, they have many of them.

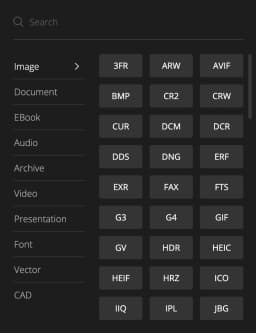
8. Converting Images Into Different Formats
Convertio allows you to convert images, videos, audio and other kind of documents into different formats. Adobe Express can also convert images and videos, but they don't support as many formats as Convertio.

9. Royalty Free Images, Graphics and Videos
Royalty free images can be found at different sites. Some of them costs money, some of them requires an attribution note, others are completely free to download, make sure to read the licence for that specific image. Here are a few alternatives.
There are also sites that offer illustrations that you can customize on your own.
Do you need a video instead of an image? Sure, that exists too!

10. Generate a Favicon
Every web page needs a favicon. Why not generate one directly? There's no need to draw it pixel by pixel, you can generate one from an image! That tool supports creating icons for different platforms on both web and mobile. The tool is unfortunately a bit slow to use, so if you want a quick and easy option you can use favicon.io which allows you to generate a favicon from images, emojis and texts.
11. Create a Profile Picture From an Image
Do you want need a profile picture for you site? You can generate one using one of these tools.
If you would want to generate an avatar rather than uploading your own photo, you can use one of these tools.
What should we call her?
12. Multi Purpose Tools
Some tools can be used for a lot of things. These ones are tools you definitely should check out and save for later.
Where To Learn More
If you liked this article, you are maybe interested to read similar articles. You can do that here on my website, but I'm also active on DEV and Instagram. Make sure to follow me if you want to get notified when I publish new articles.





